INPUT 박스 클릭 시 text 내용 전체선택 함수 간단하게 사용하기

InputBox 내용 클릭 시 전체선택되어 텍스트를 바로 수정할 수 있는 방법
아래는 소스 예시와 테스트 Inputbox 입니다.
적절한 곳에 사용하세요.
소스 예시)
<input type="text" name="clickinp" onclick="this.select();" value="여기를 클릭하세요^^" />
소스 테스트)

유럽여행기 이탈리아, 피렌체 자유여행 필수도시 체크!!이탈리아의 이튿 날 피렌체로 이동한다..

필리핀 여행을 준비 중이신가요? 처음 방문하는 여행자라면 호텔 주소를 정확하게 알고 있는..

Jquery의 each() 반복문을 실행하는 중 continue 또는 break 를 해야하..

IE11 (Edge) document.form 객체기존 10 이하 브라우저에서 사용하는 소..

열심히 모으고 청약 시작한지 5년... 그리고 3년의 기다림 끝에 생애 첫 집 입주했습니다..


오늘은 일상 생활 옷 세탁 시 주의할 점에 대해 남겨보려고 합니다.실제로 의류에 표기된 대..

코로나19 때문에 많은 사람들이 괴로운 나날을 보내고 있습니다.가장 큰 피해를 입은 분들은..

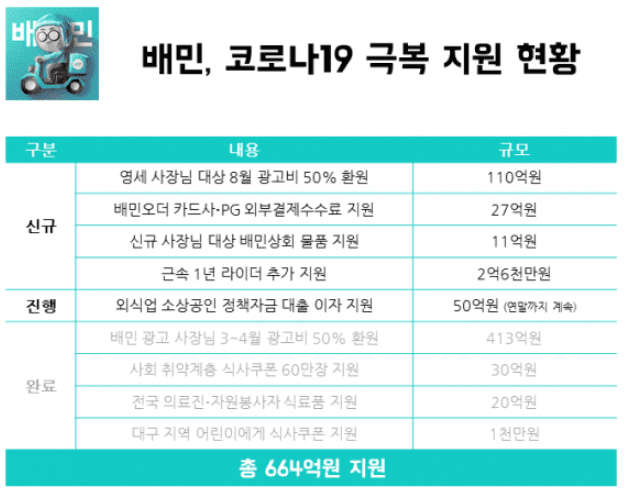
'배달의민족'(이하 배민)이 신종코로나바이러스감염증(코로나19) 극복을 위해 외식업 점주와..


포메라니안, 구름이가 태어나기 까지.. 반려견 교배 공유 - 성장과정 #4포메라니안 구름이..

![[알고리즘과 자료구조] JAVA - 평균 구하기](/upload/blogWrite/image/2021/04/25/29780019-898d-4761-8654-f98a2ee87142.png)
![[주택공급확대] 2025년 공공임대 240만호 달성 주거 공공성 강화!](/upload/blogWrite/image/2020/12/15/01bd7f0b-d121-4d07-84a0-e826fbda2e0d.png)
문재인 대통령은 11일 “공공임대주택을 충분하게 공급하겠다”며 “정부는 2022년 공공임대..

갑상선염은 갑상선이 염증을 일으키는 상태로, 여러 원인에 의해 발생할 수 있..