반응형 웹 디자인 (Responsive Web Design)

반응형 웹 디자인이란
반응형 웹 디자인이란 웹 디자인 기법 중 하나로, 하나의 웹사이트에서 PC, 스마트폰, 태블릿 PC 등 접속하는 디스플레이의 종류에 따라 화면의 크기가 자동으로 변하도록 만든 웹페이지 접근 기법을 말한다.
과거 웹사이트들은 대부분 데스크톱에서만 볼 수 있고, 피처폰 시절에서도 WAP를 통한 인터넷 접속은 가능했으나, 많은 문제점으로 인해 사용하기에 무리가 많았습니다.
기술의 발전으로 데스크톱 뿐만 아니라 스마트폰, 태블릿 PC, 전자기기에서 웹에 접속할 수 있게 되면서 전자기기들의 화면의 크기가 다른 탓에 여러가지 버전의 웹 페이지를 만들어야 했습니다.
이러한 불편함을 해결하기 위해 반응형 웹 디자인이 탄생 했습니다.
반응형 웹 디자인의 의미
넓은 의미로는 여러 장치의 다양한 특성에 대응하는 웹 문서, 또는 웹사이트로 브라우저(화면)의 크기에 따라 즉시 반응하여 크기에 따라 레이아웃이 변하는 웹사이트 라는 의미가 있습니다.
디바이스에 대응하여 최소한의 변화로 내용 탐색을 쉽게 하여 사이트 최적의 형태로 제공한다는 의미 입니다.
좁은 의미로는 CSS3 Media Queries, Fluid/Hybrid Grid Layout, Flexible Media Conntent 등을 이용/사용 하여 구현한 홈페이지를 의미 합니다.
반응형 웹 디자인의 기법
반응형 웹 디자인을 하기 위해서는 일반 웹 디자인과 다른 특별한 기법들이 사용됩니다.
이는 웹 디자인의 대한 높은 이해도와 새로운 레이아웃 등의 개념을 필요로 합니다.
미디어쿼리, 유동형 그리드, 반응형 레이아웃, 뷰포트 설정 등의 기법이 있습니다.
반응형 웹 디자인의 특징
반응형 웹 디자인은 유연한 레이아웃에 대응하여 항상 최적의 화면을 제공함으로써 다양한 스크린 사이즈를 지닌 디바이스에 적응하게 됩니다.
반응형 웹이 일반 웹 디자인과 다른 가장 큰 이유 중 하나는 이 모든 기술이 하나의 소스로 구현 가능하다는 점 입니다.
일반 웹 디자인의 경우 PC와 태블릿, 스마트폰의 브라우저 각각에 최적화시킨 소스를 개발하여 각 디바이스 별로 산출물이 생기기 때문에 제작 비용과 유지보수 비용이 추가 발생되게 됩니다.
또한 반응형 웹은 검색엔진 최적화(SEO)에도 유리합니다.
이러한 특징 때문에 발생하는 단점으로는 모바일 사이트로 구현된 웹페이지에 비해서 무겁다는 점 입니다.
사이트의 속도와 직결되는 문제로 사용자에게는 불편함을 줄 수 있습니다.
반응형 웹 디자인은 모바일 사이트보다 읽어들이는 소스가 많아서 불필요하게 많은 데이터를 소비할 수도 있고 데스크톱 사이트와 모바일 사이트의 용도가 다른 사이트의 경우 반응형 웹 디자인 사용을 재검토해 볼 필요가 있습니다.
이 때문에 서버 사이드 스크립트를 이용해 접속 기기에 따라 디자인을 선택적으로 적용하는 RESS(Responsive Design + Server Side Components) 라는 기법도 있습니다.
여기까지 반응형 웹에 대해 알아봤습니다.
반응형 웹은 어떠한 스크린(해상도)에서도 완벽히 대응해야 하기 때문에 구현하기 쉽지 않은 기술이기도 합니다.
모바일 디바이스의 이용 활용도가 높아진 현재, 최적화된 페이지를 만들기 위해서 반응형 웹 디자인을 구현하면서 친화적인 웹사이트를 생산해야 합니다.












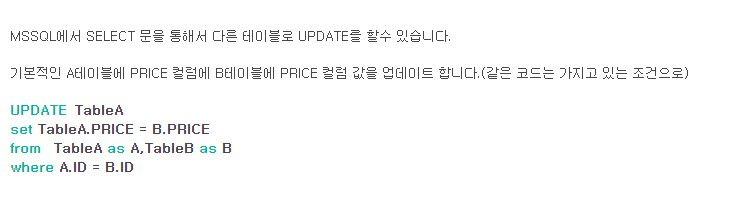
![[MSSQL] 로그파일 삭제, 로그파일 축소](/upload/blogWrite/image/2020/06/19/d1932cf3-7f73-4381-b750-9cf84908a3a3.png)








![[알고리즘과 자료구조] JAVA - 핸드폰 번호 가리기](/upload/blogWrite/image/2021/04/24/e12f8a67-38f4-40da-a193-e74fe230a42e.png)